Cara membuat mockup aplikasi.
Jika kamu mencari artikel cara membuat mockup aplikasi terbaru, berarti kamu telah berada di website yang benar. Yuk langsung saja kita simak pembahasan cara membuat mockup aplikasi berikut ini.
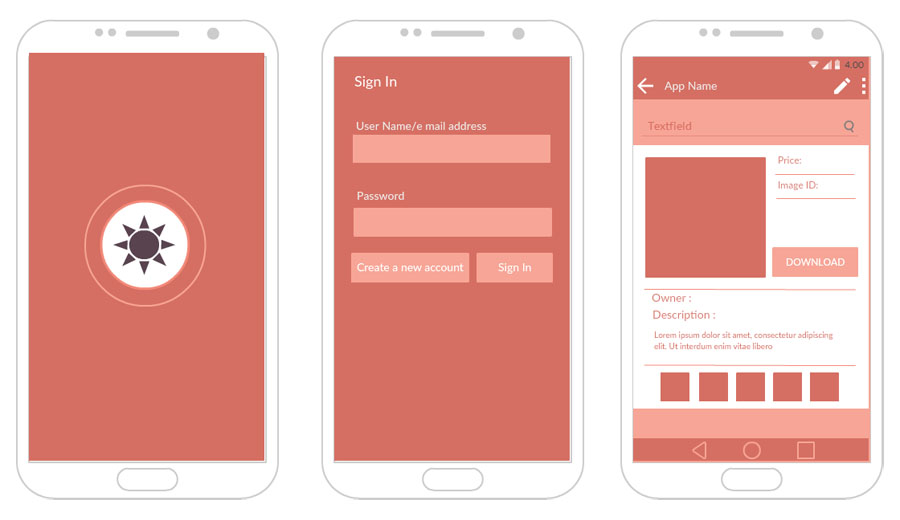
 Android Mockups Tool Create Android Mockups Online Creately From creately.com
Android Mockups Tool Create Android Mockups Online Creately From creately.com
Beberapa fungsi yang mampu membantu para web desainer untuk membuat sebuah maket website mereka. Bahkan kamu bisa meng-import gambar atau assets dari Google Drive Dropbox dan sebagainya3. Masih banyak aplikasi lainnya yang bisa kamu coba seperti MockFlow Protopie Cacoo Pidoco Miro Sketch Axure UXPin Mockingbird Wirefy Mockplus iDoc Lucidchart dan lain-lain. Protoio menawarkan high fidelity desain yang tidak memerlukan coding sama sekali.
Jika Anda ingin membuat mockup tetapi Anda tidak ingin menggunakan Photoshop dalam tutorial ini saya akan menunjukkan cara membuat mockup tanpa Photoshop hanya dalam lima langkah mudah.
Cara Membuat Mockup dalam 5 Langkah Mudah. Mockingbird adalah tools untuk membuat mockup yang cukup populer. Mendesain Wireframing Membuat Prototipe sebuah Aplikasi Android. Aplikasi ini dapat digunakan di Mac dan Window OS. Aplikasi berikutnya yang dapat kamu gunakan untuk membuat mockup adalah UXpin.
 Source: youtube.com
Source: youtube.com
Protoio menawarkan high fidelity desain yang tidak memerlukan coding sama sekali. Beberapa fungsi yang mampu membantu para web desainer untuk membuat sebuah maket website mereka. Berikut adalah rekomendasi 12 aplikasi untuk membuat mockup website. Pada bagian satu dari seri dua-bagian ini saya telah menunjukkan pada Anda bagaimana mengambil ide untuk aplikasi Android dan mengembangkannya dalam rencana yang mendetailhingga memetakan layar satu per satu yang akan melengkapi aplikasi Anda yang telah selesai. Bahkan kamu bisa meng-import gambar atau assets dari Google Drive Dropbox dan sebagainya3.
Cara mencegah terjadinya SQL Injection pada sebuah web Membuat Game Puzzle sederhana dengan menggunakan Visual Studio CARA MUDAH MEMBUAT USER INTERFACE DENGAN APLIKASI BALSAMIQ-MOCKUP Pengertian dan perbedaan Operating System OS Windows Linux dan MacOS OOP vs Prosedural Recent Posts.
Ini adalah langkah yang tidak bisa dihindari ketika membangun aplikasi apa pun. Protoio menawarkan high fidelity desain yang tidak memerlukan coding sama sekali. Keuntungan dari Aplikasi Mockup Website ini adalah adanya feedback pada awal pembuatan mockup karena aplikasi ini memfasilitasi user untuk berinteraksi langsung dalam proses mendesain website. Tidak terkecuali pada proses membuat mockup website untuk pertama kali.
 Source: design.tutsplus.com
Source: design.tutsplus.com
Saya akan menggunakan mockup iPhone sebagai contoh tetapi metode ini juga dapat digunakan untuk banyak produk lainnya. Cara membuat desain facebook ads dan membuat mockup aplikasi menjadi 3D. CSS untuk button Object Code. Membuat mockup website online tentu lebih memudahkan Anda karena bisa melakukannya dimanapun selama ada jaringan internet.
 Source: creately.com
Source: creately.com
Cara membuat logo online gratis. Membuat sketsa mockup dengan aplikasi adalah cara yang bagus untuk membuatnya sedikit lebih realistis. Mendesain Wireframing Membuat Prototipe sebuah Aplikasi Android. Jika Anda ingin membuat mockup tetapi Anda tidak ingin menggunakan Photoshop dalam tutorial ini saya akan menunjukkan cara membuat mockup tanpa Photoshop hanya dalam lima langkah mudah.
 Source: best-psd-packaging.web.app
Source: best-psd-packaging.web.app
Aplikasi ini bisa digunakan untuk sistem operasi Windows Mac OS dan Linux. Cara mencegah terjadinya SQL Injection pada sebuah web Membuat Game Puzzle sederhana dengan menggunakan Visual Studio CARA MUDAH MEMBUAT USER INTERFACE DENGAN APLIKASI BALSAMIQ-MOCKUP Pengertian dan perbedaan Operating System OS Windows Linux dan MacOS OOP vs Prosedural Recent Posts. Bahkan kamu bisa meng-import gambar atau assets dari Google Drive Dropbox dan sebagainya3. Aplikasi ini dapat digunakan di Mac dan Window OS.
Tidak terkecuali pada proses membuat mockup website untuk pertama kali. Mockingbird adalah tools untuk membuat mockup yang cukup populer. Protoio menawarkan high fidelity desain yang tidak memerlukan coding sama sekali. Bahkan kamu bisa meng-import gambar atau assets dari Google Drive Dropbox dan sebagainya3.
Cara mencegah terjadinya SQL Injection pada sebuah web Membuat Game Puzzle sederhana dengan menggunakan Visual Studio CARA MUDAH MEMBUAT USER INTERFACE DENGAN APLIKASI BALSAMIQ-MOCKUP Pengertian dan perbedaan Operating System OS Windows Linux dan MacOS OOP vs Prosedural Recent Posts.
Cara Membuat Mockup dalam 5 Langkah Mudah. Beberapa fungsi yang mampu membantu para web desainer untuk membuat sebuah maket website mereka. Cara membuat logo online gratis. Pada bagian satu dari seri dua-bagian ini saya telah menunjukkan pada Anda bagaimana mengambil ide untuk aplikasi Android dan mengembangkannya dalam rencana yang mendetailhingga memetakan layar satu per satu yang akan melengkapi aplikasi Anda yang telah selesai. Ini adalah langkah yang tidak bisa dihindari ketika membangun aplikasi apa pun.
 Source: pinterest.com
Source: pinterest.com
Masih banyak aplikasi lainnya yang bisa kamu coba seperti MockFlow Protopie Cacoo Pidoco Miro Sketch Axure UXPin Mockingbird Wirefy Mockplus iDoc Lucidchart dan lain-lain. Selanjutnya yaitu Invision aplikasi pembuat mockup dengan tampilan yang intuitif dan mudah digunakan. Aplikasi berikutnya yang dapat kamu gunakan untuk membuat mockup adalah UXpin. Membuat mockup website online tentu lebih memudahkan Anda karena bisa melakukannya dimanapun selama ada jaringan internet. Cara Membuat Mockup dalam 5 Langkah Mudah.
Keunggulan Invision adalah dapat digunakan secara kolaborasi dengan mudah. Balsamiq adalah aplikasi desain kekinian terbaik untuk membuat wireframe maupun mockup UIUX. Pada bagian satu dari seri dua-bagian ini saya telah menunjukkan pada Anda bagaimana mengambil ide untuk aplikasi Android dan mengembangkannya dalam rencana yang mendetailhingga memetakan layar satu per satu yang akan melengkapi aplikasi Anda yang telah selesai. Cara ini menawarkan pengguna fitur yang kuat bagi pengguna untuk membuat mockup interaktif dan kesetiaan tinggi dengan drag-and-drop sederhana.
Berikut adalah rekomendasi 12 aplikasi untuk membuat mockup website.
Aplikasi berikutnya yang dapat kamu gunakan untuk membuat mockup adalah UXpin. Berbeda dengan Balsamiq Cloud Figma tidak memiliki versi desktop. Salah satu tools untuk membuat mockup yang paling populer adalah Balsamiq Mockup alasannya karena Balsamiq Mockups berbasis cloud disertai aplikasi desktop yang memungkinkan dengan cepat dan mudah membuat rancangan website. Keuntungan dari Aplikasi Mockup Website ini adalah adanya feedback pada awal pembuatan mockup karena aplikasi ini memfasilitasi user untuk berinteraksi langsung dalam proses mendesain website.
 Source: pinterest.com
Source: pinterest.com
Aplikasi mockup website yang cocok bagi web desainer sebagai berikut. Membuat mockup website online tentu lebih memudahkan Anda karena bisa melakukannya dimanapun selama ada jaringan internet. Bahkan kamu bisa meng-import gambar atau assets dari Google Drive Dropbox dan sebagainya3. Jadi Figma dibuat 100 untuk penggunaan melalui browser.
 Source: pinterest.com
Source: pinterest.com
Selanjutnya yaitu Invision aplikasi pembuat mockup dengan tampilan yang intuitif dan mudah digunakan. Aplikasi berikutnya yang dapat kamu gunakan untuk membuat mockup adalah UXpin. Cara Membuat Mockup dalam 5 Langkah Mudah. Keunggulan Invision adalah dapat digunakan secara kolaborasi dengan mudah.
 Source: id.pinterest.com
Source: id.pinterest.com
Jika Anda ingin membuat mockup tetapi Anda tidak ingin menggunakan Photoshop dalam tutorial ini saya akan menunjukkan cara membuat mockup tanpa Photoshop hanya dalam lima langkah mudah. Berbeda dengan Balsamiq Cloud Figma tidak memiliki versi desktop. Aplikasi ini bisa digunakan untuk sistem operasi Windows Mac OS dan Linux. Tidak terkecuali pada proses membuat mockup website untuk pertama kali.
Masih banyak aplikasi lainnya yang bisa kamu coba seperti MockFlow Protopie Cacoo Pidoco Miro Sketch Axure UXPin Mockingbird Wirefy Mockplus iDoc Lucidchart dan lain-lain.
Pada bagian satu dari seri dua-bagian ini saya telah menunjukkan pada Anda bagaimana mengambil ide untuk aplikasi Android dan mengembangkannya dalam rencana yang mendetailhingga memetakan layar satu per satu yang akan melengkapi aplikasi Anda yang telah selesai. Berikut ini kami akan menjabarkan tutorial sederhana untuk membuat mockup. Keunggulan Invision adalah dapat digunakan secara kolaborasi dengan mudah. Itu tadi sedikit sharing mengenai cara membuat mockup sebuah aplikasi dan membungkusnya menjadi sebuah infografis yang cantik dan enak untuk dibacaBuat kalian para blogger yang suka ikut lomba menulis cobain deh trik iniCobalah untuk membuat kumpulan gambar hasil screenshot aplikasi menjadi suatu gambar yang lebih hidup dan lebih bercerita. Beberapa fungsi yang mampu membantu para web desainer untuk membuat sebuah maket website mereka.
 Source: youtube.com
Source: youtube.com
Untuk pemula non-desainer memulai debut memang selalu tidak mudah. Itu tadi sedikit sharing mengenai cara membuat mockup sebuah aplikasi dan membungkusnya menjadi sebuah infografis yang cantik dan enak untuk dibacaBuat kalian para blogger yang suka ikut lomba menulis cobain deh trik iniCobalah untuk membuat kumpulan gambar hasil screenshot aplikasi menjadi suatu gambar yang lebih hidup dan lebih bercerita. Bahkan kamu bisa meng-import gambar atau assets dari Google Drive Dropbox dan sebagainya3. Membuat sketsa mockup dengan aplikasi adalah cara yang bagus untuk membuatnya sedikit lebih realistis. CSS untuk button Object Code.
Mendesain Wireframing Membuat Prototipe sebuah Aplikasi Android.
Aplikasi berikutnya yang dapat kamu gunakan untuk membuat mockup adalah UXpin. Setiap orang yang terdaftar akan mendapatkan 5 proyek gratis 5 anggota tim dan kolaborator tanpa batas. Masih banyak aplikasi lainnya yang bisa kamu coba seperti MockFlow Protopie Cacoo Pidoco Miro Sketch Axure UXPin Mockingbird Wirefy Mockplus iDoc Lucidchart dan lain-lain. Beberapa fungsi yang mampu membantu para web desainer untuk membuat sebuah maket website mereka.
 Source: design.tutsplus.com
Source: design.tutsplus.com
Jika Anda ingin membuat mockup tetapi Anda tidak ingin menggunakan Photoshop dalam tutorial ini saya akan menunjukkan cara membuat mockup tanpa Photoshop hanya dalam lima langkah mudah. Cara Membuat Mockup dalam 5 Langkah Mudah. Keuntungan dari Aplikasi Mockup Website ini adalah adanya feedback pada awal pembuatan mockup karena aplikasi ini memfasilitasi user untuk berinteraksi langsung dalam proses mendesain website. Jadi Figma dibuat 100 untuk penggunaan melalui browser.
 Source: best-psd-packaging.web.app
Source: best-psd-packaging.web.app
Saya akan menggunakan mockup iPhone sebagai contoh tetapi metode ini juga dapat digunakan untuk banyak produk lainnya. Bahkan kamu bisa meng-import gambar atau assets dari Google Drive Dropbox dan sebagainya3. Jika Anda ingin membuat mockup tetapi Anda tidak ingin menggunakan Photoshop dalam tutorial ini saya akan menunjukkan cara membuat mockup tanpa Photoshop hanya dalam lima langkah mudah. Untuk pemula non-desainer memulai debut memang selalu tidak mudah.
 Source: pinterest.com
Source: pinterest.com
Selanjutnya yaitu Invision aplikasi pembuat mockup dengan tampilan yang intuitif dan mudah digunakan. Mockingbird dirancang untuk mampu membuat sebuah rancangan website dengan sangat cepat. Saya akan menggunakan mockup iPhone sebagai contoh tetapi metode ini juga dapat digunakan untuk banyak produk lainnya. Cara Membuat Mockup dalam 5 Langkah Mudah.
Tidak terkecuali pada proses membuat mockup website untuk pertama kali.
Masih banyak aplikasi lainnya yang bisa kamu coba seperti MockFlow Protopie Cacoo Pidoco Miro Sketch Axure UXPin Mockingbird Wirefy Mockplus iDoc Lucidchart dan lain-lain. Mendesain Wireframing Membuat Prototipe sebuah Aplikasi Android. Beberapa fungsi yang mampu membantu para web desainer untuk membuat sebuah maket website mereka. Untuk pemula non-desainer memulai debut memang selalu tidak mudah. Tidak terkecuali pada proses membuat mockup website untuk pertama kali.
 Source: best-psd-packaging.web.app
Source: best-psd-packaging.web.app
Mockingbird dirancang untuk mampu membuat sebuah rancangan website dengan sangat cepat. Berikut adalah rekomendasi 12 aplikasi untuk membuat mockup website. Beberapa fungsi yang mampu membantu para web desainer untuk membuat sebuah maket website mereka. Fitur ini memastikan hasil jadi aplikasi sesuai dengan mockup. Ini adalah langkah yang tidak bisa dihindari ketika membangun aplikasi apa pun.
Cara membuat logo online gratis.
Figma merupakan salah satu aplikasi pembuat mockup yang cukup andal. Pada bagian satu dari seri dua-bagian ini saya telah menunjukkan pada Anda bagaimana mengambil ide untuk aplikasi Android dan mengembangkannya dalam rencana yang mendetailhingga memetakan layar satu per satu yang akan melengkapi aplikasi Anda yang telah selesai. Meskipun sudah banyak aplikasi yang khusus diciptakan untuk membuat mockup website aplikasi desain seperti Photosop masih menjadi favorit banyak desainer. Tidak terkecuali pada proses membuat mockup website untuk pertama kali.
 Source: best-psd-packaging.web.app
Source: best-psd-packaging.web.app
Aplikasi ini dapat digunakan di Mac dan Window OS. Setiap orang yang terdaftar akan mendapatkan 5 proyek gratis 5 anggota tim dan kolaborator tanpa batas. Aplikasi ini dapat digunakan di Mac dan Window OS. Jadi Figma dibuat 100 untuk penggunaan melalui browser. Berbeda dengan Balsamiq Cloud Figma tidak memiliki versi desktop.
 Source: pinterest.com
Source: pinterest.com
Cara ini menawarkan pengguna fitur yang kuat bagi pengguna untuk membuat mockup interaktif dan kesetiaan tinggi dengan drag-and-drop sederhana. Itu tadi sedikit sharing mengenai cara membuat mockup sebuah aplikasi dan membungkusnya menjadi sebuah infografis yang cantik dan enak untuk dibacaBuat kalian para blogger yang suka ikut lomba menulis cobain deh trik iniCobalah untuk membuat kumpulan gambar hasil screenshot aplikasi menjadi suatu gambar yang lebih hidup dan lebih bercerita. Aplikasi berikutnya yang dapat kamu gunakan untuk membuat mockup adalah UXpin. Aplikasi ini bisa digunakan untuk sistem operasi Windows Mac OS dan Linux. CSS untuk button Object Code.
 Source: creately.com
Source: creately.com
Fitur ini memastikan hasil jadi aplikasi sesuai dengan mockup. Cara mencegah terjadinya SQL Injection pada sebuah web Membuat Game Puzzle sederhana dengan menggunakan Visual Studio CARA MUDAH MEMBUAT USER INTERFACE DENGAN APLIKASI BALSAMIQ-MOCKUP Pengertian dan perbedaan Operating System OS Windows Linux dan MacOS OOP vs Prosedural Recent Posts. Aplikasi berikutnya yang dapat kamu gunakan untuk membuat mockup adalah UXpin. Protoio menawarkan high fidelity desain yang tidak memerlukan coding sama sekali. Meskipun sudah banyak aplikasi yang khusus diciptakan untuk membuat mockup website aplikasi desain seperti Photosop masih menjadi favorit banyak desainer.
Situs ini adalah komunitas terbuka bagi pengguna untuk menuangkan apa yang mereka cari di internet, semua konten atau gambar di situs web ini hanya untuk penggunaan pribadi, sangat dilarang untuk menggunakan artikel ini untuk tujuan komersial, jika Anda adalah penulisnya dan menemukan gambar ini dibagikan tanpa izin Anda, silakan ajukan laporan DMCA kepada Kami.
Jika Anda menemukan situs ini lengkap, tolong dukung kami dengan membagikan postingan ini ke akun media sosial seperti Facebook, Instagram dan sebagainya atau bisa juga simpan halaman blog ini dengan judul cara membuat mockup aplikasi dengan menggunakan Ctrl + D untuk perangkat laptop dengan sistem operasi Windows atau Command + D untuk laptop dengan sistem operasi Apple. Jika Anda menggunakan smartphone, Anda juga dapat menggunakan menu laci dari browser yang Anda gunakan. Baik itu sistem operasi Windows, Mac, iOS, atau Android, Anda tetap dapat menandai situs web ini.